Los formularios sirven para definir pantallas generalmente para editar los registros de una tabla o consulta.
Introducción.
Para crear un formulario tenemos varías opciones.
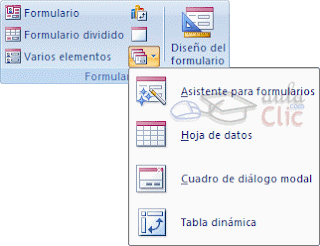
Podemos acceder a todas ellas desde la pestaña Crear:
Diseño del formulario abre un formulario en blanco en la vista diseño y tenemos que ir incorporando los distintos objetos que queremos aparezcan en él. Este método no se suele utilizar ya que en la mayoría de los casos es más cómodo y rápido crear un autoformulario o utilizar el asistente y después sobre el formulario creado modificar el diseño para ajustar el formulario a nuestras necesidades.
Asistente para formularios utiliza un asistente que nos va guiando paso por paso en la creación del formulario.
Formulario consiste en crear automáticamente un nuevo formulario que contiene todos los datos de la tabla o consulta seleccionada en el Panel de Exploración.
Gráficos dinámicos abrirá un formulario en blanco basado en la utilización de gráficos dinámicos.
El asistente para formularios.
Para arrancar el asistente para formularios haz clic en la opción Asistente para formularios que puedes ver en la imagen anterior.
Aparece la primera ventana del asistente:
En esta ventana nos pide introducir los campos a incluir en el formulario.
Primero seleccionamos la tabla o consulta de donde cogerá los datos del cuadro Tablas/Consultas, este será el origen del formulario. Si queremos sacar datos de varias tablas lo mejor será crear una consulta para obtener esos datos y luego elegir como origen del formulario esa consulta.
A continuación seleccionamos los campos a incluir en el formulario haciendo clic sobre el campo y clic sobre el botón o simplemente doble clic sobre el campo.
Si nos hemos equivocado de campo pulsamos el botón y el campo se quita de la lista de campos seleccionados.
Podemos seleccionar todos los campos a la vez haciendo clic sobre el botón o deseleccionar todos los campos a la vez haciendo clic sobre el botón .
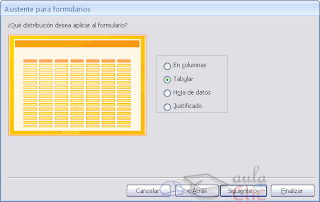
Una vez seleccionada la distribución que nos interesa pulsamos el botón Siguiente y aparece la siguiente pantalla:
En esta pantalla elegimos la distribución de los datos dentro del formulario. Seleccionando un formato aparece en el dibujo de la izquierda el aspecto que tendrá el formulario con esa distribución.
El asistente para formularios (cont.).
En esta pantalla elegimos el estilo que queremos dar al formulario, podemos elegir entre los estilos que tiene definidos Access. Seleccionando un estilo aparece en el dibujo de la izquierda el aspecto que tendrá el formulario con ese estilo.
Una vez seleccionado el estilo que nos interesa pulsamos el botón Siguiente y aparece la última pantalla del asistente para formularios:
En esta ventana el asistente nos pregunta el título del formulario, este título también será el nombre asignado al formulario.
Antes de pulsar el botón Finalizar podemos elegir entre:
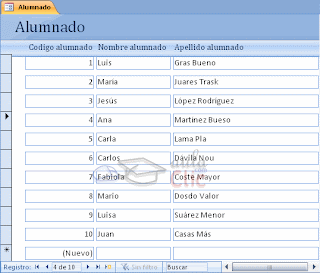
Abrir el formulario para ver o introducir información en este caso veremos el resultado del formulario preparado para la edición de registros, por ejemplo:
o bien
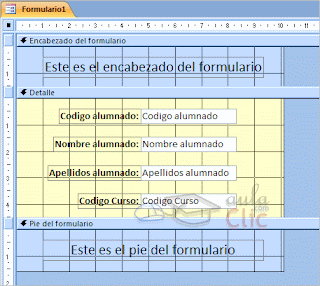
Modificar el diseño del formulario, si seleccionamos esta opción aparecerá la vista Diseño de formulario donde podremos modificar el aspecto del formulario, por ejemplo:
Para editar datos de una tabla utilizando un formulario, debemos abrir el formulario posicionándonos en él en el Panel de Exploración, hacer clic derecho y seleccionar la opción en el menú contextual.
O simplemente hacer doble clic sobre el nombre del formulario.
Aparecerán los datos del origen del formulario con el aspecto definido en el formulario (la vista Formulario). Podemos a continuación buscar datos, reemplazar valores, modificarlos como si estuviéramos en la vista Hoja de datos de una tabla, desplazarnos a lo largo de la tabla utilizando la barra de desplazamiento por los registros que ya conocemos, lo único que cambia es el aspecto de la pantalla.
La vista diseño de formulario
La vista diseño es la que nos permite definir el formulario, en ella le indicamos a Access cómo debe presentar los datos del origen del formulario, para ello nos servimos de los controles que veremos más adelante.
Para entrar en la vista diseño debemos buscar el formulario en el Panel de Exploración y hacer clic derecho sobre él para seleccionar la opción en el menú contextual.
Nos aparece la ventana Diseño de formulario:
El área de diseño consta de tres secciones:
La sección Encabezado de formulario, en ella ponemos lo que queremos que aparezca al principio del formulario.
La sección Detalle, en ella aparecerán los registros del origen del formulario, o varios registros o uno sólo por pantalla según el tipo de formulario. Aunque se visualicen varios registros en una pantalla, debemos indicar en la sección Detalle el diseño correspondiente a un sólo registro.
La sección Pie de formulario, en ella ponemos lo que queremos aparezca al final del formulario.
Podemos mostrar u ocultar el encabezado o el pie haciendo clic en el botón Encabezado o Pie del formulario de la pestaña Organizar:
Alrededor del área de diseño tenemos unas reglas que nos permiten medir las distancias y los controles, también disponemos de una cuadrícula que nos ayuda a colocar los controles dentro del área de diseño.
La pestaña Diseño de formulario
En este apartado veremos las opciones más interesantes de la pestaña de Diseño que aparece cuando entramos en la Vista Diseño del formulario.
El primer botón que vemos es uno de los más útiles cuando trabajamos con formularios, permite pasar de una vista a otra
Si lo desplegamos podemos elegir entre Vista Diseño la que estamos describiendo ahora y la Vista Formulario que nos presenta los datos del origen del formulario tal como lo tenemos definido en la vista diseño.
Access 2007 introduce la Vista Presentación que nos permite trabajar casi del mismo modo en que lo hacemos con la Vista de Diseño pero con las ventajas de la Vista Formulario, pues nos muestra a tiempo real los datos del formulario para que nos hagamos una idea aproximada de cómo será su aspecto final.
También podremos acceder a las vistas Tabla dinámica, Hoja de datos y Gráfico dinámico, que ya hemos comentado, si previamente lo permitimos en las propiedades del formulario.
En la sección Herramientas podrás encontrar el botón Agregar campos existentes, que hace aparecer y desaparecer el cuadro Lista de campos en el que aparecen todos los campos del origen de datos para que sea más cómodo añadirlos en el área de diseño.
En la parte central puedes ver la sección Controles y campos en el que aparecen todos los tipos de controles para que sea más cómodo añadirlos en el área de diseño.
La sección Controles y campos
Para definir qué información debe aparecer en el formulario y con qué formato, se utilizan lo que llamamos controles. Un control no es más que un objeto que muestra datos, realiza acciones o se utiliza como decoración. Por ejemplo, podemos utilizar un cuadro de texto para mostrar datos, un botón de comando para abrir otro formulario o informe, o una línea o un rectángulo para separar y agrupar controles con el fin de hacerlos más legibles.
En el panel Controles y campos de la pestaña Diseño tenemos un botón por cada tipo de controles que se pueden añadir al formulario.
Controles:
Etiqueta: sirve para visualizar un texto fijo, texto que escribiremos directamente dentro del control o en su propiedad Título.
Cuadro de texto: se utiliza mayoritariamente para presentar un dato almacenado en un campo del origen del formulario. Este tipo de cuadro de texto se llama un cuadro de texto dependiente porque depende de los datos de un campo y si modificamos el contenido del cuadro en la vista Formulario estaremos cambiando el dato en el origen. Los cuadros de texto también pueden ser independientes, por ejemplo para presentar los resultados de un cálculo, o para aceptar la entrada de datos de un usuario. Los datos de un cuadro de texto independiente no se guardan en ningún sitio. En la propiedad Origen del control tenemos el nombre del campo de la tabla al que está asociado (cuando es un dependiente) o una fórmula de cálculo cuando queremos que nos presente el resultado de ese cálculo, en este último caso hay que preceder la fórmula por el signo de igualdad =.
Cuadro combinado. En muchos casos, es más rápido y fácil seleccionar un valor de una lista que recordar un valor para teclearlo. Una lista de posibilidades ayuda también a asegurar que el valor que se ha introducido en el campo es correcto. Si no disponemos de suficiente espacio en el formulario para mostrar la lista en todo momento se utiliza un cuadro combinado, ya que el cuadro combinado muestra un sólo valor (el almacenado en el campo asociado al control) y si queremos ver la lista, la desplegamos con la flecha que tiene a la derecha. Cuando añadimos un cuadro combinado al área de diseño, se abre el asistente que nos ayuda a definir el control.
Cuadro de lista. A diferencia del cuadro combinado en el cuadro de lista la lista de valores aparece desplegada en todo momento. Al igual que los cuadros combinados un cuadro de lista puede tener una o más columnas, que pueden aparecer con o sin encabezados. Cuando añadimos un cuadro de lista al área de diseño, se abre el asistente que nos ayuda a definir el control.
Grupo de opciones: Se utiliza para presentar un conjunto limitado de alternativas. Un grupo de opciones hace fácil seleccionar un valor, ya que el usuario sólo tiene que hacer clic en el valor que desee. Sólo se puede seleccionar una opción del grupo a la vez. Las opciones deben ser pocas sino es mejor utilizar un cuadro de lista, o un cuadro combinado en vez de un grupo de opciones.
Un grupo de opciones consta de un marco de grupo así como de un conjunto de casillas de verificación, botones de opción y botones de alternar. Cuando insertamos en el formulario un grupo de opciones, se abre el asistente que nos ayuda a definir el grupo de opciones.
Botón de opción: se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, el botón tendrá este aspecto , sino, este otro .
Casilla de verificación: se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, la casilla tendrá este aspecto , sino este otro .
Botón de alternar: se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, también se puede utilizar para presentar un campo de tipo Sí/No, si el campo contiene el valor Sí, el botón aparecerá presionado.
Botón de comando . Un botón de comando permite ejecutar una acción con un simple clic, por ejemplo abrir otro formulario, borrar el registro, ejecutar una macro, etc... Al hacer clic en el botón, no sólo se ejecutará la acción correspondiente, sino que también parecerá que se presiona y se suelta el botón. También tiene un asistente asociado que permite crear botones para realizar más de treinta acciones predefinidas distintas.
Control pestaña: se utiliza cuando queremos presentar para cada registro del origen muchos campos que no caben en una sola pantalla y queremos organizarlos en varias pestañas.
Control imagen: para insertar imágenes en el formulario, esta imagen no variará al cambiar de registro.
Marco de objeto independiente: para insertar controles como un archivo de sonido, un documento Word, un gráfico, etc... Serán controles que no variarán al cambiar de registro.
Marco de objeto dependiente: para insertar una imagen u otro objeto que cambia de un registro a otro.
Salto de página: el salto de página no tiene efecto en la vista Formulario pero sí en la vista Preliminar y a la hora de imprimir.
Línea: para añadir una línea en el formulario.
Rectángulo: para añadir un rectángulo al formulario.













No hay comentarios:
Publicar un comentario